The problem
Kik is a mobile messaging platform based out of Waterloo, Ontario. The app's existing methods for adding friends were very arduous, and were hurting Kik's user retention. Users had to search for their friend's exact username in a view that was hidden within the platform. According to our data, in order to improve the app's user retention, a user had to cross a threshold number of friends in their first week on the platform. Kik needed a new friending system that was easy to access, simple to use, and required minimal interactions from the user to improve their user retention.
Role & ownership
I was the sole designer for both Android and iOS, responsible for designing the interfaces, workflow, interactions, illustrations, and animations. I was advised by both my mentor and Kik's head of messenger to take the feature from ideation to production. I also worked closely with developers to discuss technical feasibility and ensure their implementation of my work was as accurate as possible. I also lead user testing sessions to ensure our solution was viable.
The solution
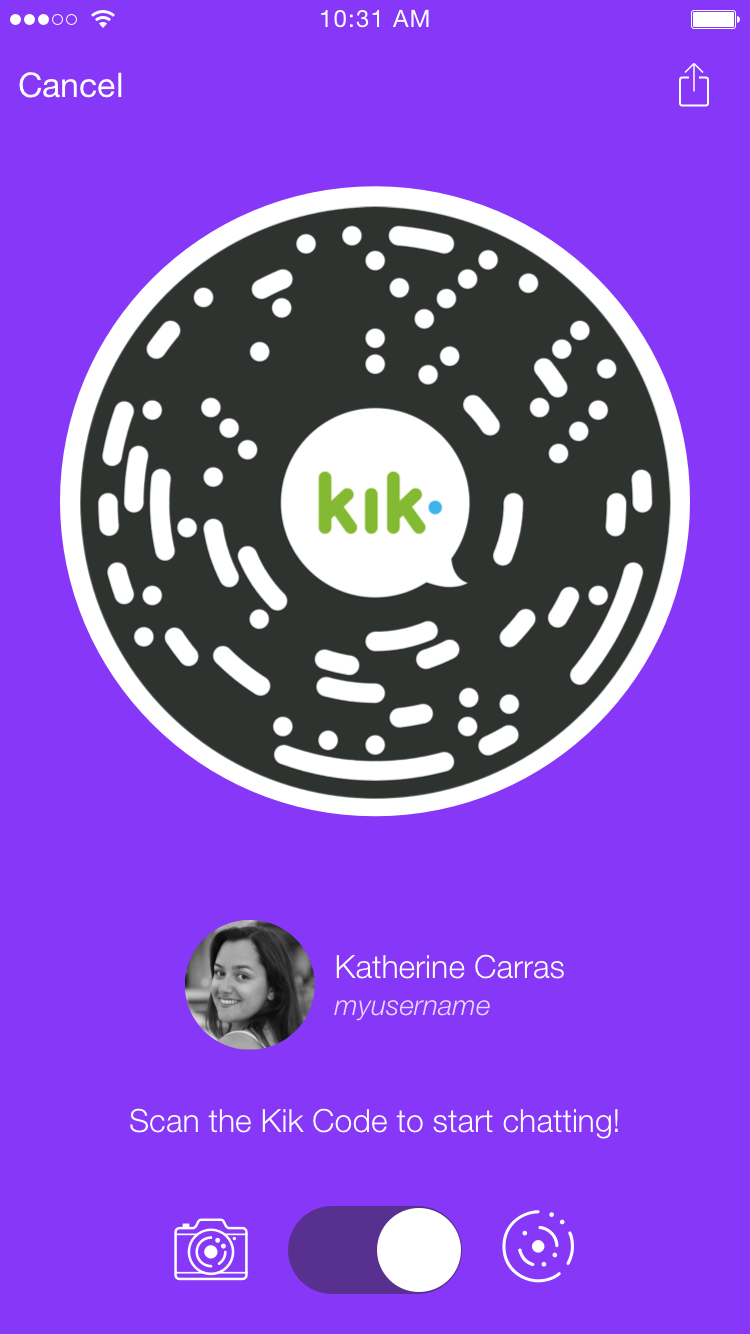
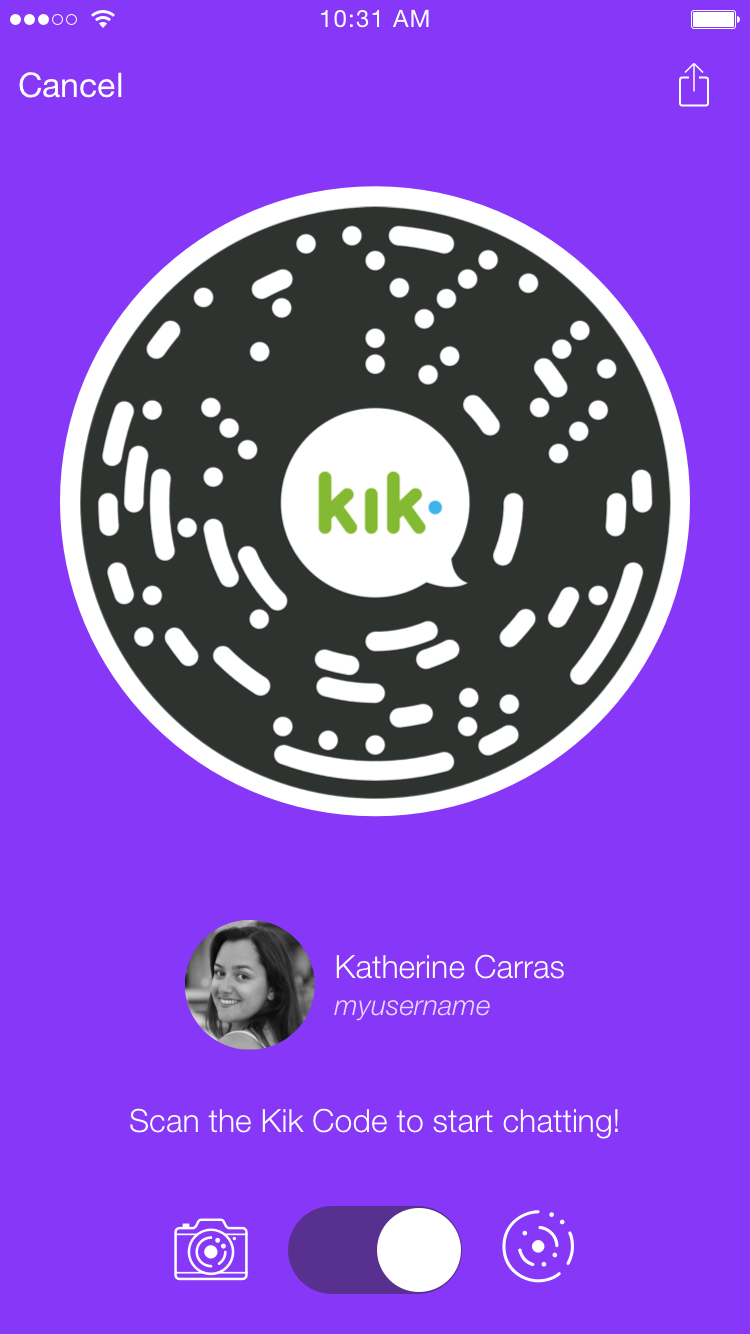
The final result was a simple and powerful QR code system for adding new friends, joining groups, and engaging with content on Kik. Every user has a personal Kik code that can be scanned by another user or shared on social media. The same codes can be generated for groups and content on the platform. The feature has a number of access points throughout the app to encourage discoverability and adoption.

When a user sees a Kik code, all they have to do is pull down their chat list on Kik to arrive at the scanner. As the chat list is pulled down, a blue banner with an animated Kik code illustration comes into view with the text "Pull To Scan". When the user releases their finger, the scanner is brought into view. Through this unique point of access, scanning a code can happen in seconds.
We wanted our users to always have access to both their personal Kik code and the code scanner whenever they were within this feature. To achieve this, the idea of a two-state interface was implemented. Whether a user was on the scanner interface or viewing their code, the other interface was quickly available to them through the toggle at the bottom of the screen. A gesture swipe left or right also transitions the screen between the two interfaces.
We wanted our users to always have access to both their personal Kik code and the code scanner whenever they were within this feature. To achieve this, the idea of a two-state interface was implemented. Whether a user was on the scanner interface or viewing their code, the other interface was quickly available to them through the toggle at the bottom of the screen. A gesture swipe left or right also transitions the screen between the two interfaces.
Validation
In order to make sure the unorthodox product experience would be adopted, two rounds of user testing were conducted throughout the design experience. The first round used a basic invision prototype to investigate if five users could find the access points to the feature. Three iOS users and two Android users were tested, all with varying levels of expertise using the Kik app. Users felt that there should be an access point to the feature right from the chat list UI; this prompted us to explore the idea of pulling the chat list down to reveal the scanner.
The second round of user testing was done to gauge how users felt about the colourful and elaborate animations; this test was conducted with a Principle prototype to account for the higher level fidelity of the interactions. Five new users, three iOS and two Android, were tested individually under the same conditions as the first user test. Unanimously, the participants were excited about the feature and stated they would use it to add friends.
Next steps
The feature was launched to 250 million users on Kik's Android and iOS platform and immediately saw significant engagement; users began sharing their Kik code to social media in a variety of different colours. Kik codes has become a prominent method for users to connect with friends and content, and a cornerstone of the platform's experience. Going forward, I'm excited to see how partners can use Kik codes to enhance their engagement with users on the platform.
At the end of my internship, I wrote a
Medium article talking about my experience working on this project. A great deal of media coverage surrounded the feature's release, which you can check out under
press →